Storyly UI Kit
Designing a comprehensive UI Kit with 1.3K+ downloads to streamline Story creation, enhance consistency, and inspire creativity for users and internal teams.
TIMELINE
August - October 2022
TEAM
Myself
TYPE
UI kit, Figma, Product Design
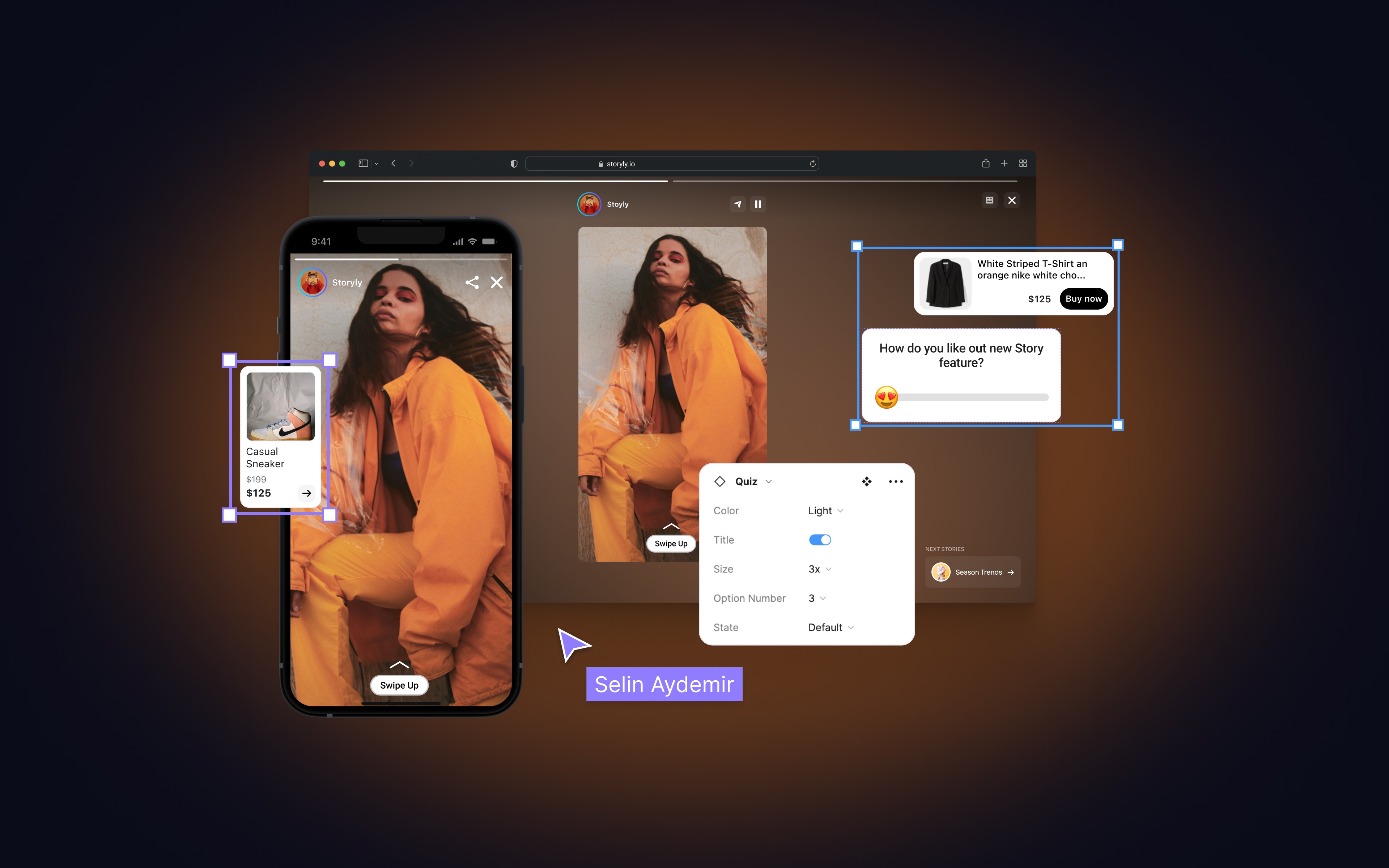
A Figma-based UI Kit has been designed to assist our users in creating fully interactive and customizable Stories. It contains all essential components, such as interactive elements, text, and tappable buttons, and various design variants to preview and adjust Stories for different devices. Also, the kit is widely used internally to streamline and prepare example Stories for presentations. It is kept updated with new components as they are released.
The Challenge
There was a growing need to offer a standardized design toolkit for users to create consistent and interactive Stories outside the Storyly dashboard. The challenge was to provide a flexible, scalable, and easy-to-use UI Kit that could meet both internal and external needs, while maintaining brand consistency and creative freedom for users.
Design Process
The design process began by outlining all the core elements that users needed, including interactive components like CTAs, text boxes, and tappable buttons. Each component was built with multiple variants, allowing users to switch between different states or styles easily. I also incorporated a demo page for users to visualize how their designs would appear across different devices and platforms. Every component was optimized for flexibility while ensuring a seamless design process in Figma.
Outcome & Impact
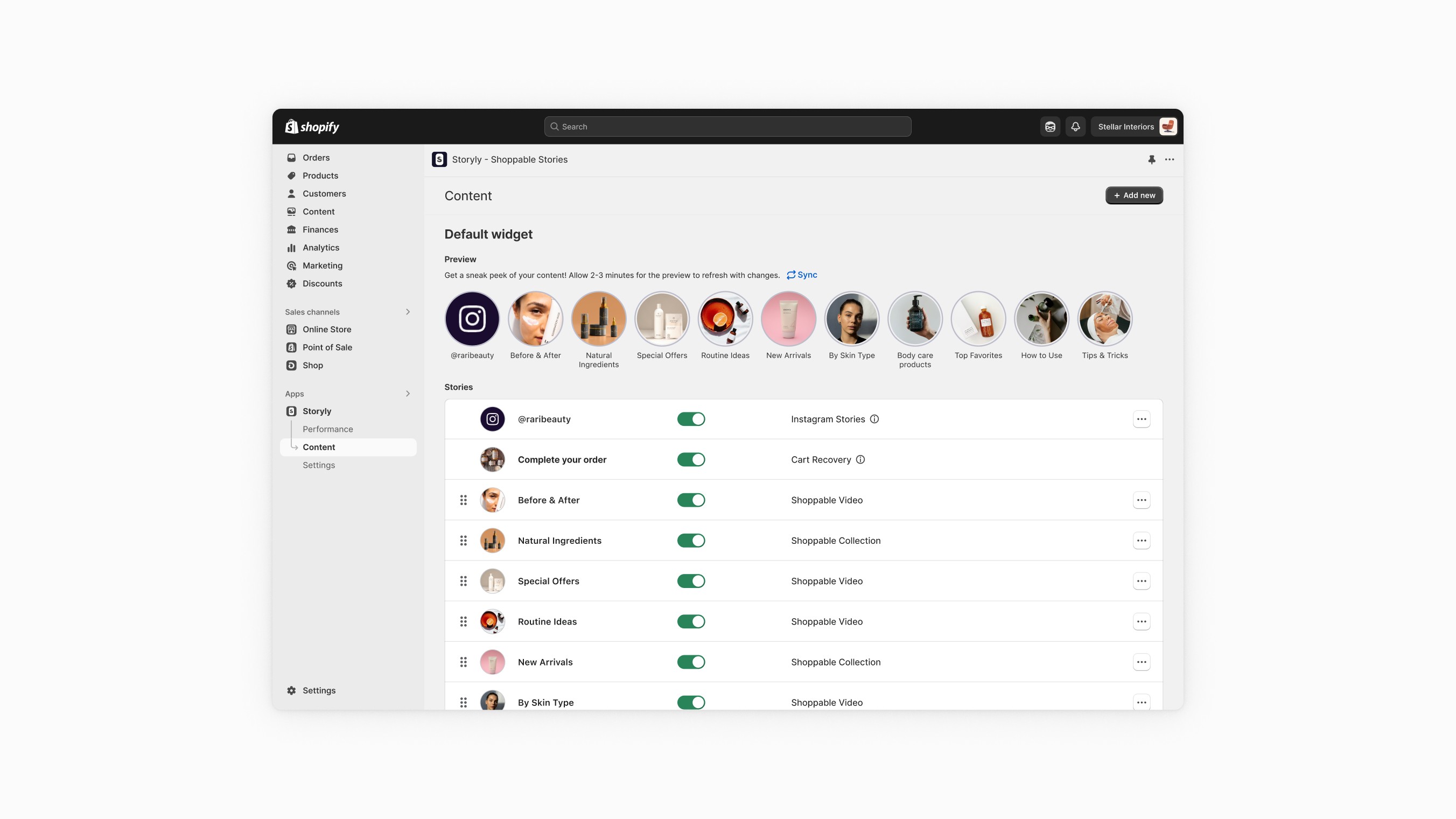
The UI Kit has become a valuable resource for both external clients and internal teams at Storyly, enhancing the efficiency of creating Stories and maintaining design consistency. By using the kit, users can quickly and easily prepare engaging, professional-looking Stories without compromising creativity. Internally, it is widely used within Storyly for preparing example Stories and presentations. The kit is regularly updated with new components to ensure it remains aligned with the latest product features and client needs.
To explore and download the UI Kit, you can find it on Figma Community.
If you’d like to see a detailed walkthrough of using the kit and its features, you can watch my YouTube video, where I guide you through the components and their functionality.